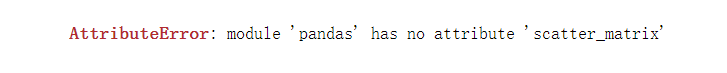
Python值pandas包调用scatter_matrix出错
本文共 116 字,大约阅读时间需要 1 分钟。

import pandas as pdprint(pd.__version__)

pd.plotting.scatter_matrix
转载地址:http://sgqx.baihongyu.com/
你可能感兴趣的文章
Netty工作笔记0006---NIO的Buffer说明
查看>>
Netty工作笔记0007---NIO的三大核心组件关系
查看>>
Netty工作笔记0008---NIO的Buffer的机制及子类
查看>>
Netty工作笔记0009---Channel基本介绍
查看>>
Netty工作笔记0011---Channel应用案例2
查看>>
Netty工作笔记0012---Channel应用案例3
查看>>
Netty工作笔记0013---Channel应用案例4Copy图片
查看>>
Netty工作笔记0014---Buffer类型化和只读
查看>>
Netty工作笔记0015---MappedByteBuffer使用
查看>>
Netty工作笔记0019---Selector API介绍
查看>>
Netty工作笔记0020---Selectionkey在NIO体系
查看>>
Netty工作笔记0022---NIO快速入门--编写客户端
查看>>
Vue踩坑笔记 - 关于vue静态资源引入的问题
查看>>
Netty工作笔记0024---SelectionKey API
查看>>
Netty工作笔记0025---SocketChannel API
查看>>
Netty工作笔记0026---NIO 网络编程应用--群聊系统1---编写服务器1
查看>>
Netty工作笔记0027---NIO 网络编程应用--群聊系统2--服务器编写2
查看>>
Netty工作笔记0028---NIO 网络编程应用--群聊系统3--客户端编写1
查看>>
Netty工作笔记0030---NIO与零拷贝原理剖析
查看>>
Netty工作笔记0034---Netty架构设计--线程模型
查看>>